Standardizing UI Across onX’s Multi-App Ecosystem
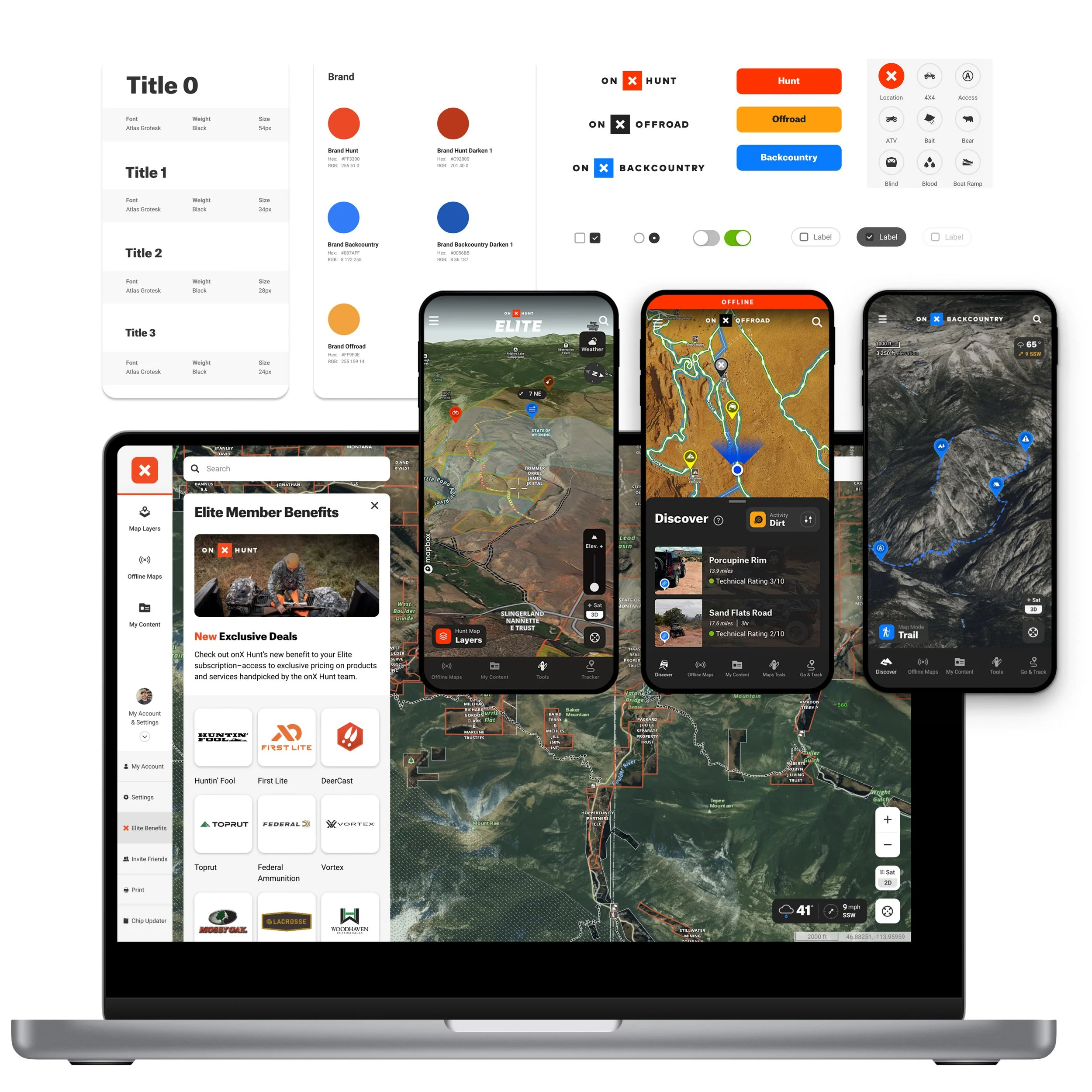
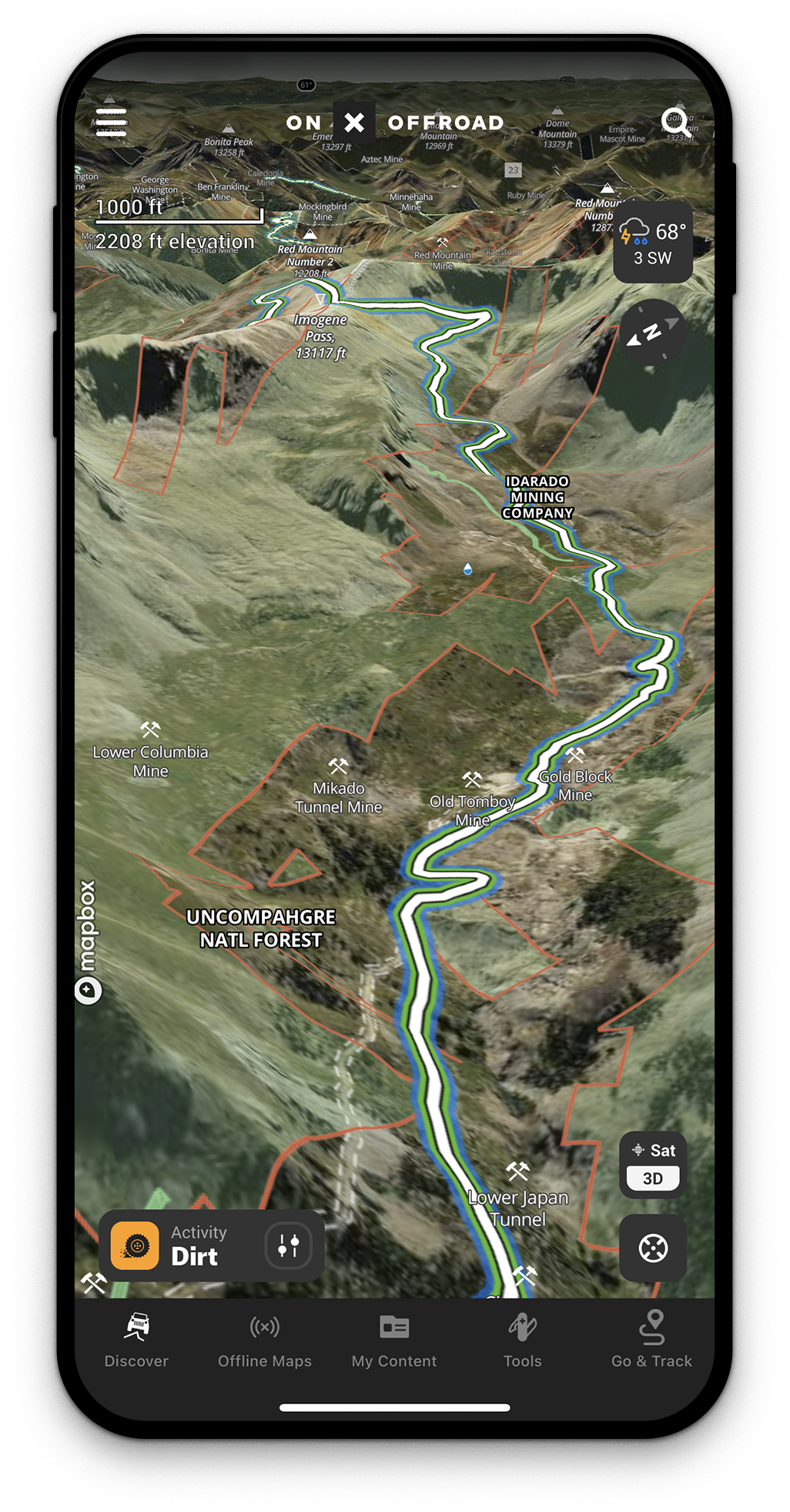
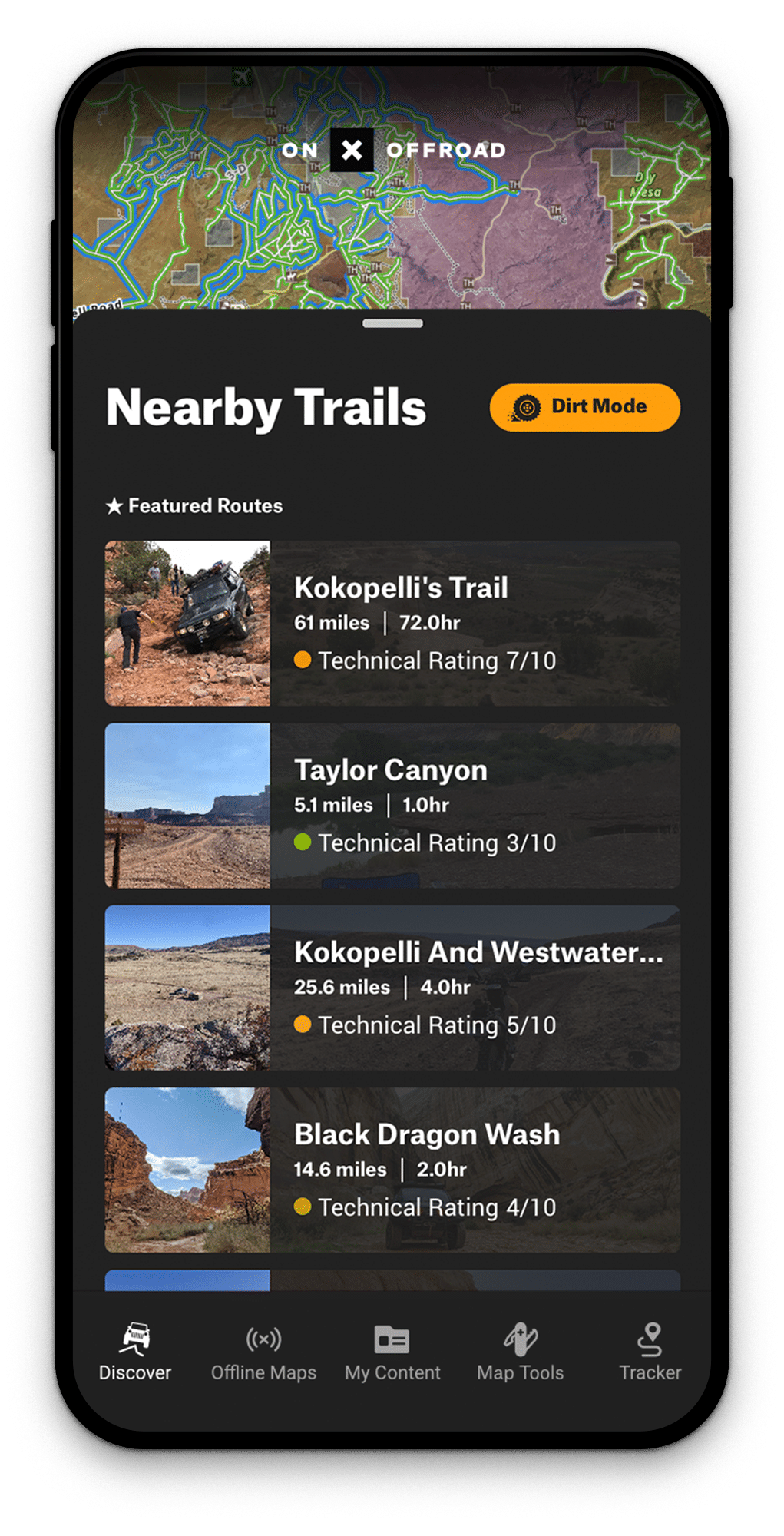
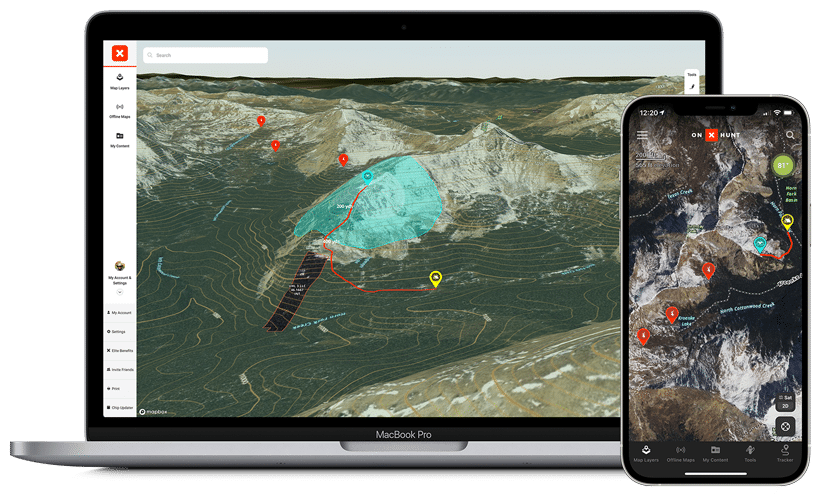
onX Maps provides GPS mapping and navigation software for outdoor enthusiasts, powering three mobile apps: Hunt, Backcountry, and Offroad.
I built a scalable, fully custom design system in Figma to unify UI across their expanding product suite. Partnering with engineering, I ensured seamless integration into development workflows, standardized components, and improved design-to-development efficiency. Through documentation, education, and streamlined processes, I drove adoption, reduced redundancy, and supported the platform’s growth from two to three products.
Role: Product Designer
Years: 2020-2022

Built a Scalable Multi-App Design System
Standardized components and patterns across three product suites
Faster Design-to-Production Workflows
Reduced turnaround times and improved efficiency
Increased
Adoption Across Teams
Drove widespread use of the Figma library
Comprehensive Documentation & Training
Enabled seamless adoption and cross-team alignment
Establishing Solid Foundations
I partnered with a contracting firm to create a flexible yet consistent design framework across apps. A foundational audit standardized fonts, colors, icons, spacing, and branding. To manage three apps in Figma efficiently, we developed a custom token management plugin, enabling seamless global updates and theme switching before Figma introduced variables.
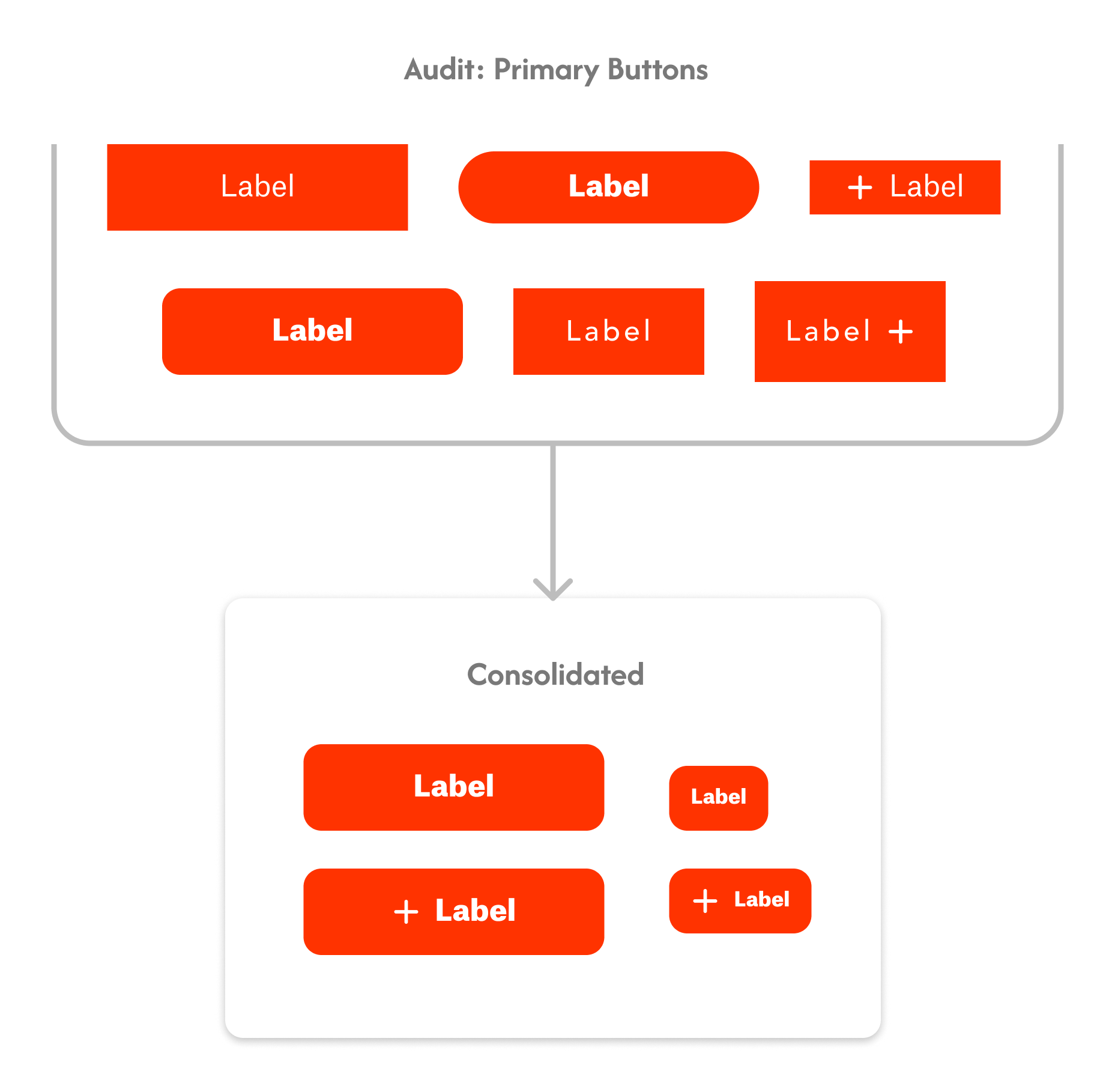
Evaluating & Consolidating Components
With strong foundations in place, we conducted a thorough audit of existing UI elements across all apps. Many components were outdated or inconsistent, requiring careful evaluation to determine what should be standardized in our design toolkit. The focus was on identifying reusable elements and streamlining patterns to create a more unified, scalable system.
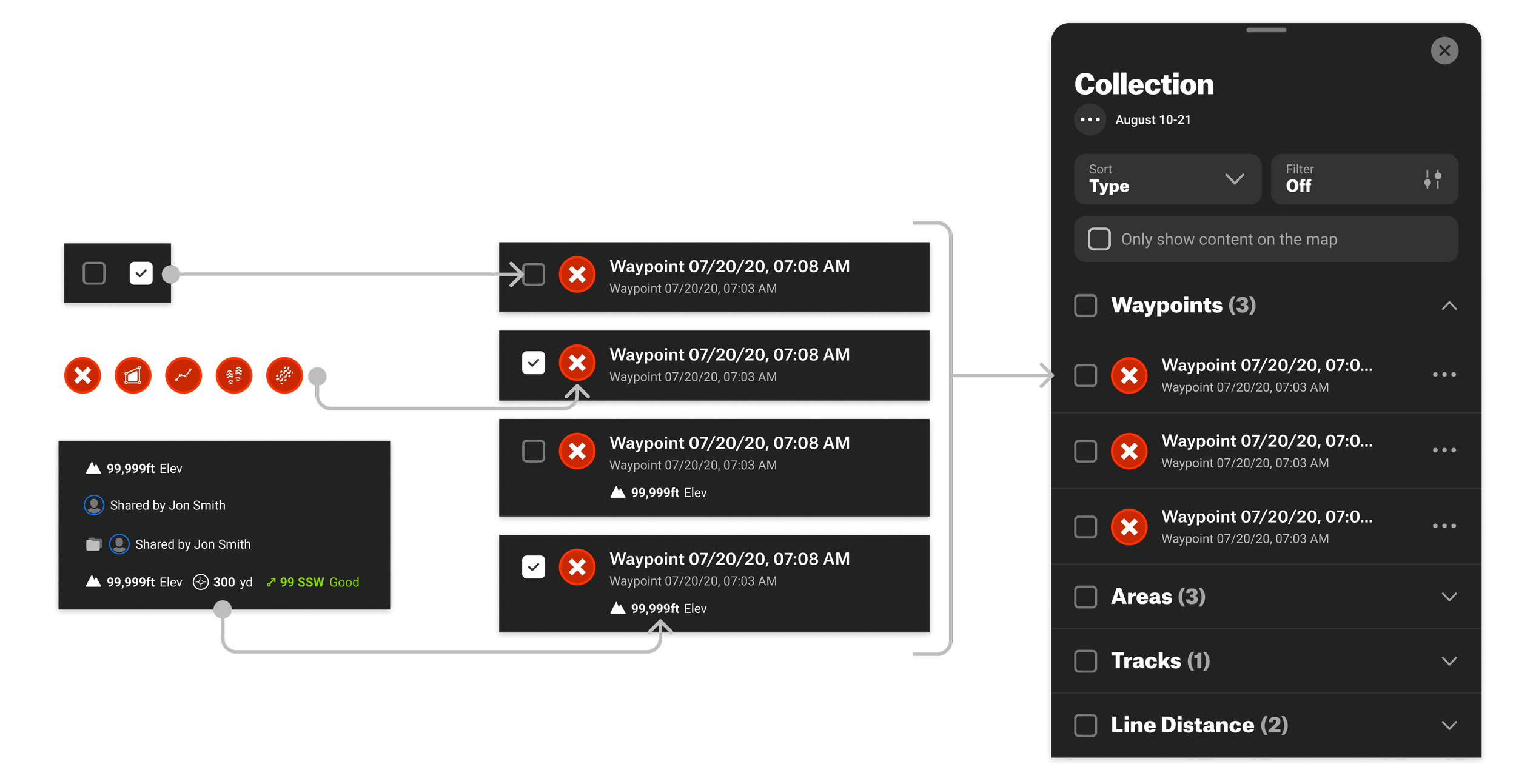
Component & Pattern Development
I systematically audited and standardized UI components, creating a comprehensive, reusable design system for buttons, widgets, list items, and map elements. Partnering with engineering, I resolved inconsistencies, developed missing components, and integrated them into Storybook for seamless adoption and continuous refinement.
Documenting, Educating & Driving Adoption
We developed comprehensive documentation covering design foundations, components, accessibility, and governance, along with contribution models and a changelog. Continuous training empowered designers to educate cross-functional teams, while role-specific sessions ensured easy access to resources. Despite organizational silos, we secured strong buy-in, increasing awareness and adoption.
Results
The design system has been pivotal in driving consistency across onX products, enabling designers to focus on solving complex outdoor mapping challenges while improving efficiency and cohesion.

-
Doubling Engagement by Unifying Prescient’s Experience
-
Driving Systems Adoption & Streamlining Production at FBN